Specifying a JSON Path
For non-developers
For features that get data from a REST API such as Data Visualization, Volumetric Heatmap, and Dynamic Object, you need to specify a JSON Path to get the value in your JSON object that you wish to display.
Writing your first JSON Path
Let's try to write a JSON Path to get a value from https://random-data-api.com/api/number/random_number. It is a free REST API random number generator.
Open SpatialWork and add this link to Add Data Source
See how the data looks like by opening the link in your browser. It should look something like this.
Note: If your browser gives you a security warning, do not worry, just proceed to the website anyway. You will see the code above.
Copy and paste the JSON object (everything between the largest
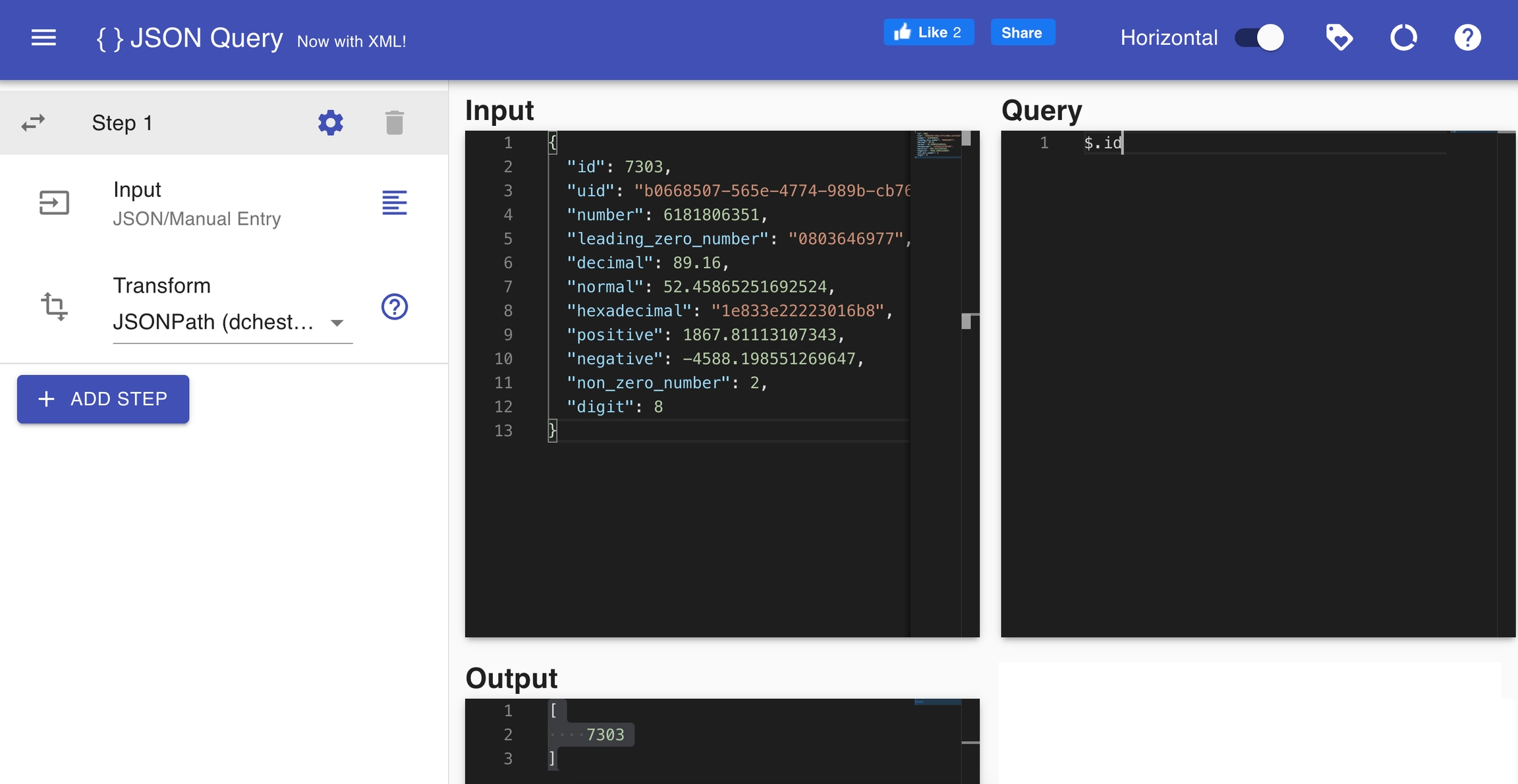
{ }, from the 4th line) into a query-testing website such as https://www.jsonquerytool.com/. Paste it into the Input box.
Try retrieving different numbers by typing in the Query box. For example,
$.idoutputs7303from the JSON object$.decimaloutputs8from that JSON object
For a detailed guide on how to write JSON paths, refer to https://support.smartbear.com/alertsite/docs/monitors/api/endpoint/jsonpath.html
After the output shows the data that you want, copy and paste the query into the JSON Path field in SpatialWork. It should start displaying once you save.
Last updated